Skills & Technologies
Java
Python
PHP
C#
SQL
JavaScript
TypeScript
HTML
CSS
Tailwind CSS
React
Spring
.NET
Blazor
MongoDB
Docker
Ubuntu Server
n8n
Featured Projects

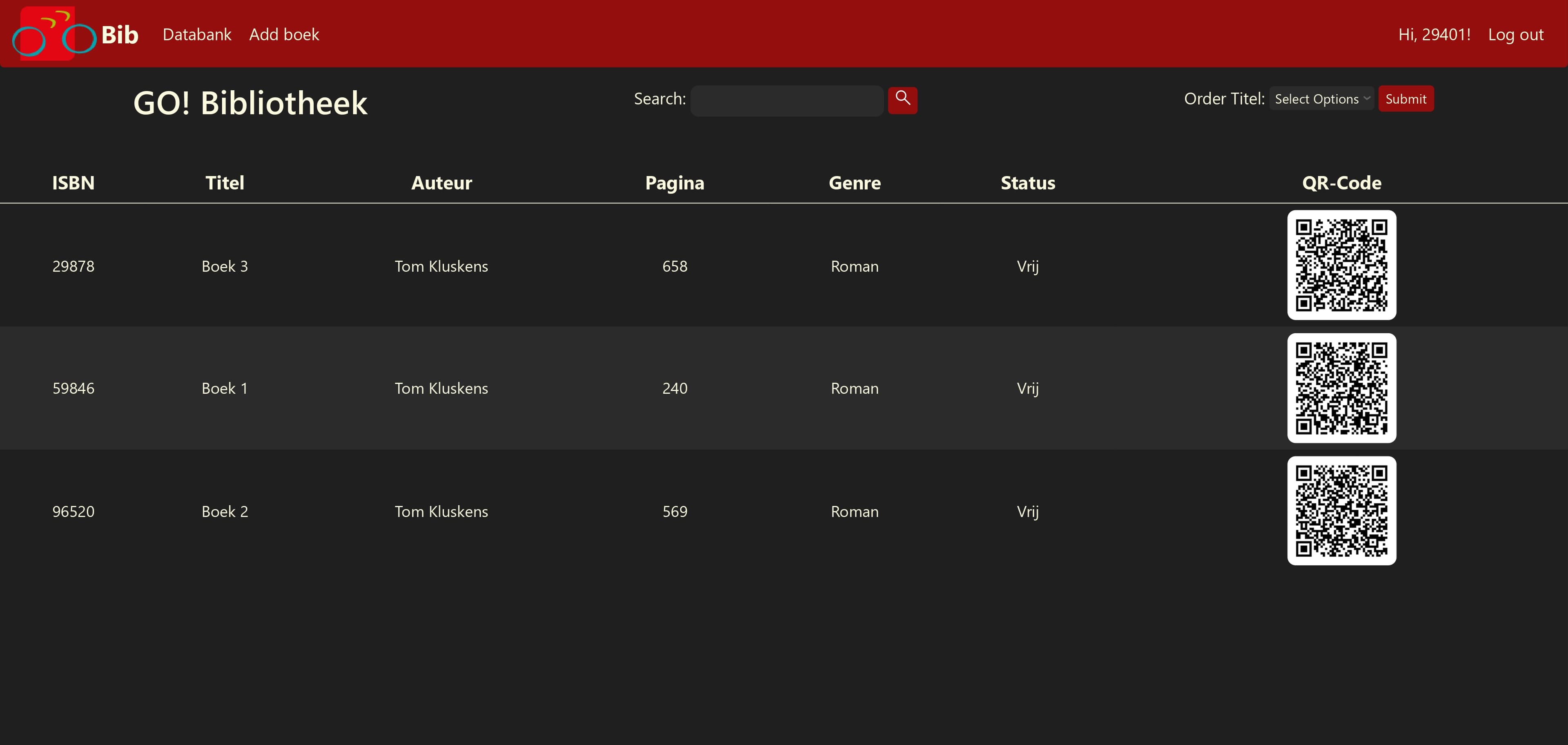
A school library system built with HTML, PHP, and MySQL that automatically generates QR codes with unique ISBN numbers of books.
Source Code

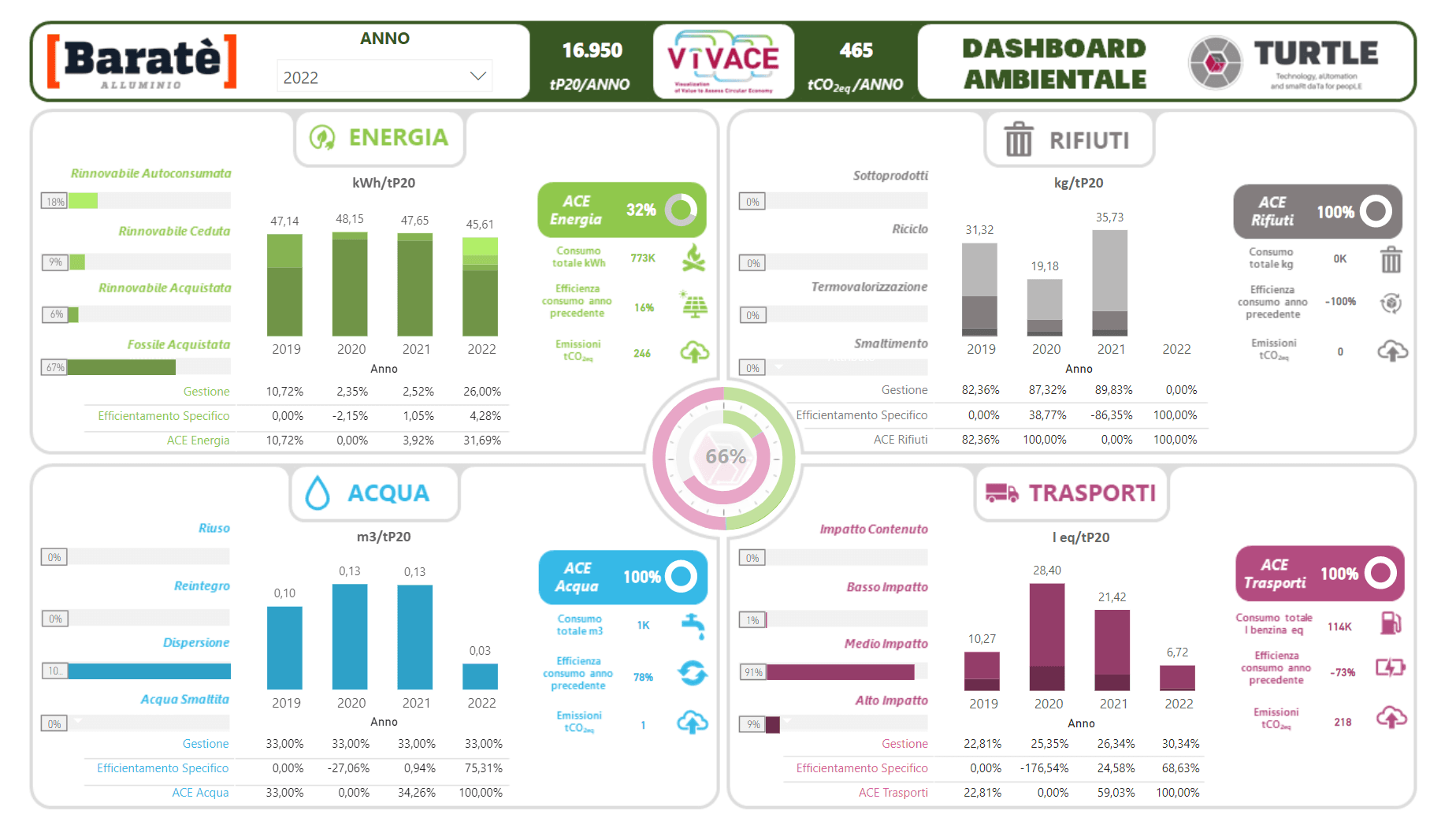
A dashboard that converts customer data into charts using JavaScript. This was my internship project in Cesenatico, Italy.
Source Code

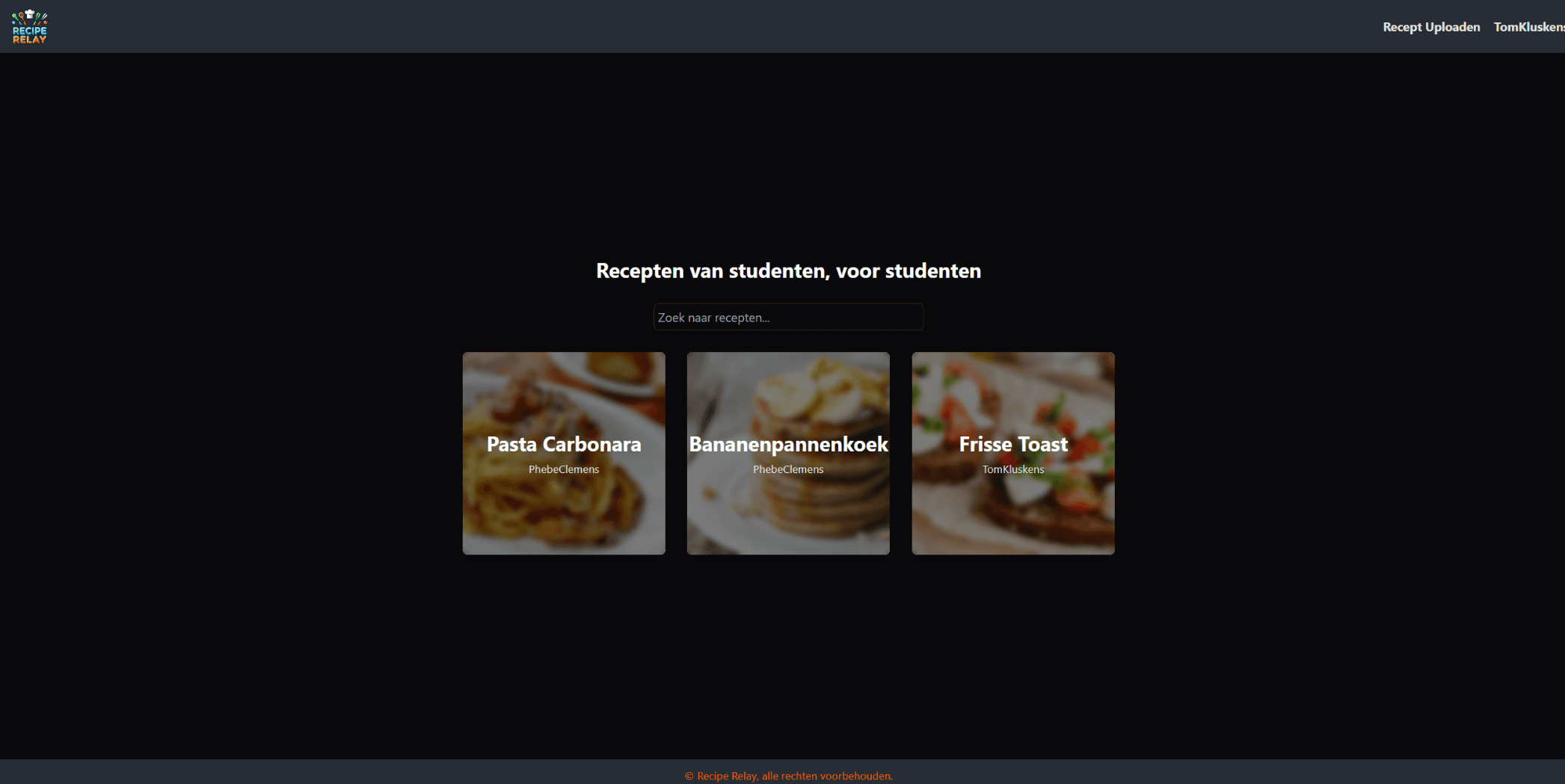
A social platform for students to upload, share, like and comment on recipes plus add friends, built with Node.js, React and Tailwind CSS.
Source Code

ConfySpring is a Spring Boot application designed to manage conference events, speakers, locations, and user registrations. This application was developed as part of the Enterprise Web Development (EWD) examination assignment at Hogeschool Gent.
Source Code

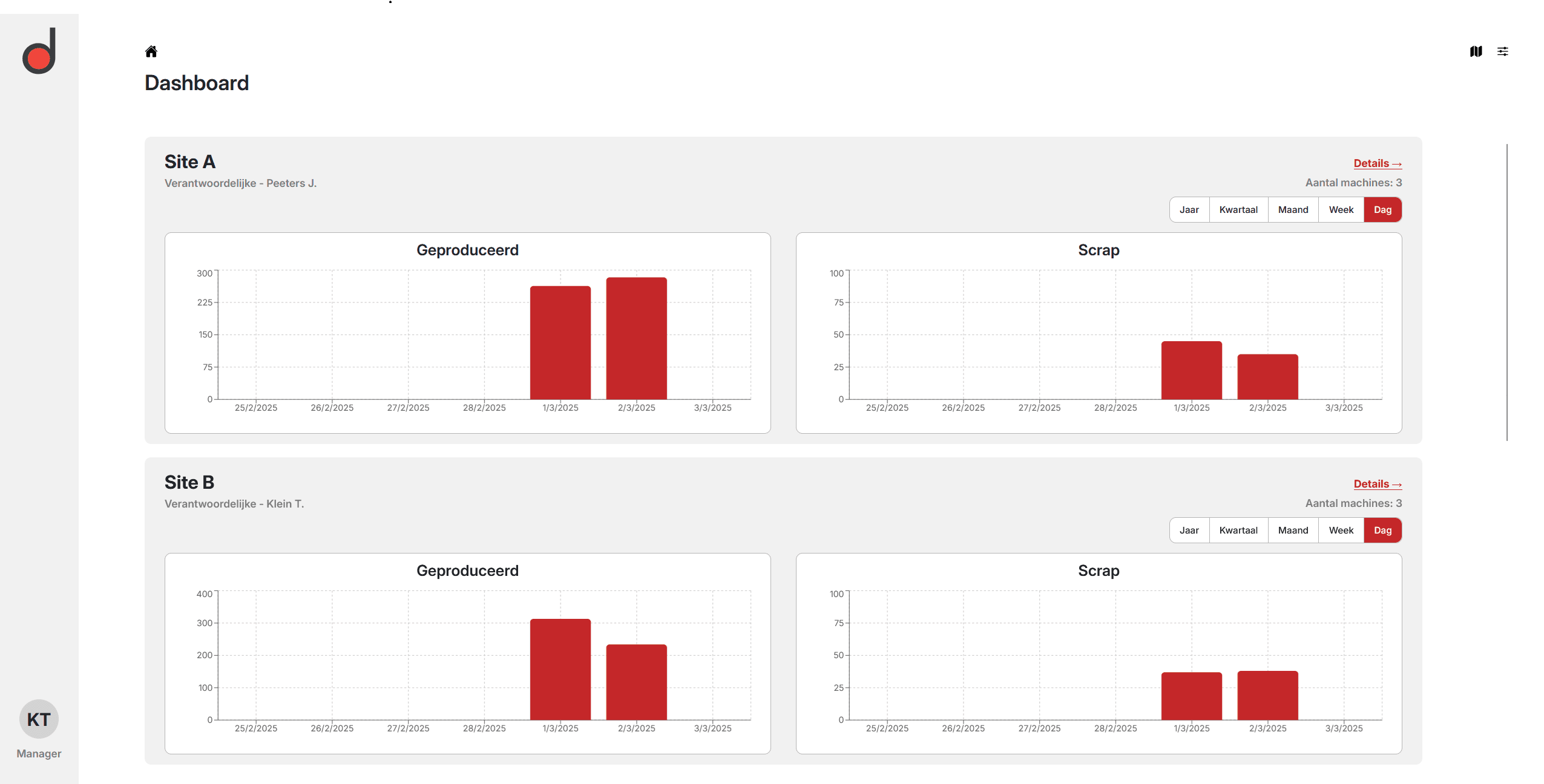
A dashboard created in my second year at HoGent for Delaware. In a team of 5, we built a dashboard to view machines per site with KPIs. This project was built with React and Node.js.
Source Code
Documentation

About Me
Hi👋 My name is Tom Kluskens. A student in my last year in my bachelor Applied Information Technology at the University of Applied Sciences and Arts Ghent, and I bring hands-on experience in backend development. I've built multiple web applications, worked with APIs, and delivered projects under tight deadlines. Whether it's Java or C#, I adapt quickly and learn even faster.
What truly drives me is not just coding, but the full development process. I enjoy presenting ideas clearly and discussing a project's plan of approach directly with the client. Turning requirements into concrete, technical solutions is something I feel at home with.
Years of playing basketball taught me teamwork, while my internship abroad sharpened my problem-solving skills in real, production-level environments.
In my free time, you'll find me experimenting with my homelab setup, maintaining my server, or building new webapp sideprojects to explore fresh technologies and improve my skills. I love diving into both the practical and creative sides of computing.
In short, I bring technical expertise, adaptability, communication skills, and a proactive mindset needed to move backend projects forward. If you're looking for a backend developer who delivers results and thrives in collaboration, let's talk!
🌍 Languages: Dutch, English, French
Work Experience
Student Worker
Worked as a student employee, gaining experience in customer service and retail operations.
Student Worker
Working as a student employee, developing customer service skills and teamwork in a fast-paced environment.
Web Developer Intern
Worked as a web developer intern in Italy, creating dynamic websites with data visualization capabilities.

